A 2023 MFA Thesis project from USC. Last Broadcast is a 3D first-person narrative game set in a small radio station at the end of the world. Run a radio station. Talk to callers. And answer the question: How do you want to be remembered after you are gone?
✦Created low-poly 3D models and textures for game assets.
✦Designed visually appealing and intuitive user interfaces.
✦Created and iterated on wireframes, mockups, and prototypes for UI elements.
✦Collaborated with the art and design team to ensure visual consistency.
✦Adhered to project timelines and met production deadlines.
✦Implemented feedback from art directors and leads to refine assets.
✦Maintained organized and efficient asset pipelines.
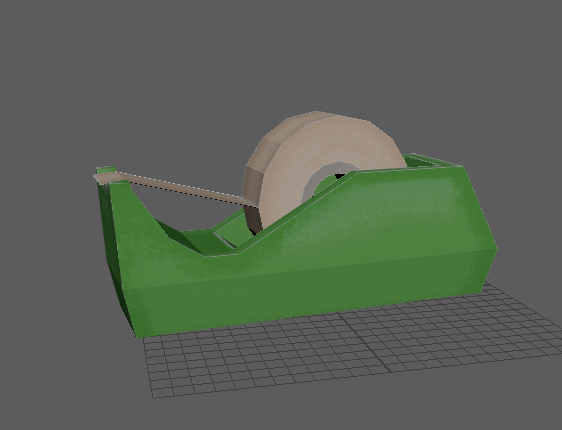
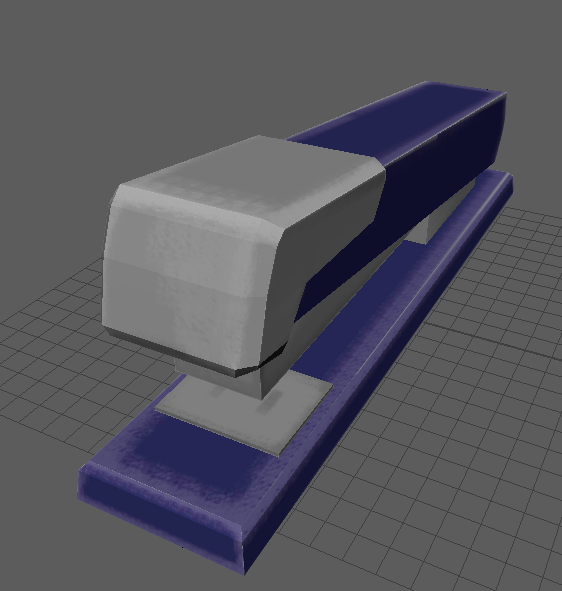
Hand-painted style Low Poly 3D Models




1. Coffee jar 2. Tape holder 3. Stapler 4. Rubix Cube
I worked on texturing all these items in Maya and Photoshop, and I modeled the Rubix cube. We wanted a hand-painted style for the models. So I went into Maya and arranged the UV maps, then painted the texture in Photoshop. It was tricky trying to hand paint the reflections of light on each item, due to the difference in lighting between Maya and Unity's game scene. Therefore, I had to put the items in Unity and double-check the items' color before finalizing them.
UI Mockup


1. Pause Menu 2. Settings Menu
The theme and gameplay of the game surrounds the idea of playing music as a radio host. So I created these two menus based on the record player in the room. When the players press escape, they see a short animation bringing in the pause menu, and when they want to select a different option, the disc rotates.
For the Settings menu, I picked gold as the accent color, the same color as the needle of the recorder. It helps harmonize the screen and still stands out from the background. While I wanted to add more buttons to this menu, we were limited by time and the capability of engineers.
3. Dialogue UI
The theme and aesthetic of Last Broadcast is quite similar to Firewatch(2016). So before we set up the environment, we used the screenshot of Firewatch to create UI mock ups.
Most of the game happens in dialogue, so a good UI for the dialogue system is very important. I took inspiration from games like Life is Strange, and wanted to place the ui in a physical space in the world. Unfortunately, the design of the gameplay requires player to move around while having the dialogue UI on screen. So we went with the second layout.







4. Pick-a-song UI
We collaborated with many music composers and artists and created albums in-game for players to choose from. Players will walk in front of the album rack, interact with it, and see this UI.
Most of the time, the player will pick one song out of two, so the mock-ups reflect that. I wanted to showcase both album cover art, so I created a split placement that looks like the player is holding one album in each hand. To avoid confusion, I dimmed the album that was not currently chosen and faced it away from the player.
The director had mentioned that they would like to use sticky notes/ more stationery in the radio station, so we tried to incorporate that by putting the album name and artist name on a sticky note.
5. Interaction UI
Similar to the dialogue menu, I wanted the Interaction UI to be diegetic. However, the visibility of this version of the mock-up is not quite clear from afar. Our engineers also brought up the issue of having to put many buttons all over the physical space, making bugs hard to track. So this mock-up was stashed away.

